Design Process
The Working Loop
Although every situation presents its own nuances and different starting points, I consistently rely on a proven approach:
Empathy → Concept → Build → Test → Iterate → | Repeat as required |→ Measure
This process isn't rigid; stages can be merged or even bypassed as needed. It simply lays the groundwork for successful outcomes.
Empathy.
-

Listening
Grasping the users' needs and discerning their genuine objectives.
Filtering Discovery | VersionOne -

Synthesize
Compiling the feedback received and identifying common themes. Organizing and categorizing the data aids in highlighting these recurrent patterns.
Dashboard Discovery | ProjectManager -

Prioritization
After achieving alignment and forming a clear vision, we can prioritize features. Together as a team, we can methodically devise the best solution.
Dashboard Discovery | ProjectManager
Product Brief
As we transition into the conception phase, this brief serves as a launching point for both the UX team and project groups to dissect requirements, ensuring a unified focus on addressing the right issues. It emphasizes understanding and prioritizing user needs, which invariably align with business objectives. Initiated by the UX at the project's outset, the brief encourages contributions from all pivotal team members.
The UX Brief encapsulates:
The challenges our team aims to address.
The significance of resolving these challenges.
The target audience for our solution, their objectives, and the context in which they operate.
The team's strategy for tackling the identified challenges.
Promotes alignment among various stakeholders.
Example Brief



In order to enhance the effectiveness of empathy sessions, we have successfully combined and synthesized various approaches to create a cohesive and powerful working vision.
Dashboards | ProjectManagerOur research revealed a significant number of customers grappling with our existing dashboards. Consequently, our VP of Product proposed advancing the feature's development to Q4 2023 instead of Q2 2024. To rally organizational support, we crafted concise vignettes highlighting our users' challenges. By presenting both the issues and their solutions in succinct, impactful narratives using a hero format, we provided a compelling case. This approach, coupled with the research data, was instrumental in securing the backing needed to adjust our roadmap.
Dashboards | ProjectManagerStorytelling
Design transcends mere aesthetics; it's fundamentally about storytelling. It involves weaving narratives that not only resonate with the audience but also stir emotions and forge impactful connections. Employing storytelling and concepting are essential not just for sparking imagination but also for garnering support and commitment from the broader organization.
Build.
-

Play
At the onset of my design process, I draw inspiration from the most striking images and words gathered during the Empathy phase. I swiftly sketch concepts or experiment freely in Figma. This phase is all about refining ideas and progressively honing in on a solution. This phase is meant to be loose, fast and efficient. Auto-Layout need not apply.
Dashboards | ProjectManager -

Refine
As potential solutions take shape, I refine them into a cohesive working concept. I prioritize integrating real data early on to identify and address any potential challenges.
Dashboards | ProjectManager -

Prototype
Prototyping serves as an efficient method to determine if a concept stands as the solution or if further refinement is necessary to fulfill the requirements.
Dashboards | ProjectManager
Test.
-

Moderated | In-person or Remote
Moderated in-person or remote tests offer maximal control and are resource-intensive but yield detailed insights. Participants use devices as moderators observe and probe, with stakeholders often observing discreetly, ensuring consistent test conditions for comparison.
Guerrilla testing involves random selections from public spaces like coffee shops. Participants, often incentivized with gift cards, quickly test usability. It's an efficient method to gather broad qualitative data, validating design or functionality.
-

Unmoderated | In-person or Remote
Unmoderated In-person tests observe the user in their nature state. Remote tests occur via computer or phone. In phone/video tests, a moderator observes participants working through tasks, gathering feedback while recording their digital interactions. These tests are cost-effective and ideal for reaching a broad geographical audience, obtaining ample data quickly.
Session recordings, using software, track real users' actions on a site, such as clicks and scrolls. They efficiently identify site issues, analyze interactions with elements like menus and CTAs, and pinpoint areas causing confusion or abrupt exits.
-

Platform or Online Testing Tools
Numerous online testing tools enable remote observation of user interactions on your website. Some offer compensation to participants for brief tests, while others track real-time user activity. These tools may provide audio of users discussing their navigation or videos showcasing task completions. Some can be costly.
Example Usability Goals
Setting clear Measurable Usability Goals are paramount. These goals pinpoint the product's interactive performance with users and its capability to convey information during user tasks. For optimal results, it was essential to determine and document MUGs early in the process. They represent specific usability objectives crucial for the product's success.
Iterate
The iteration phase of the design process is pivotal after user testing. It's a stage where feedback and insights are harnessed to refine and improve the design. While it's essential to perfect a product, a seasoned designer also recognizes the crucial balance between endless iterations and knowing when to release.
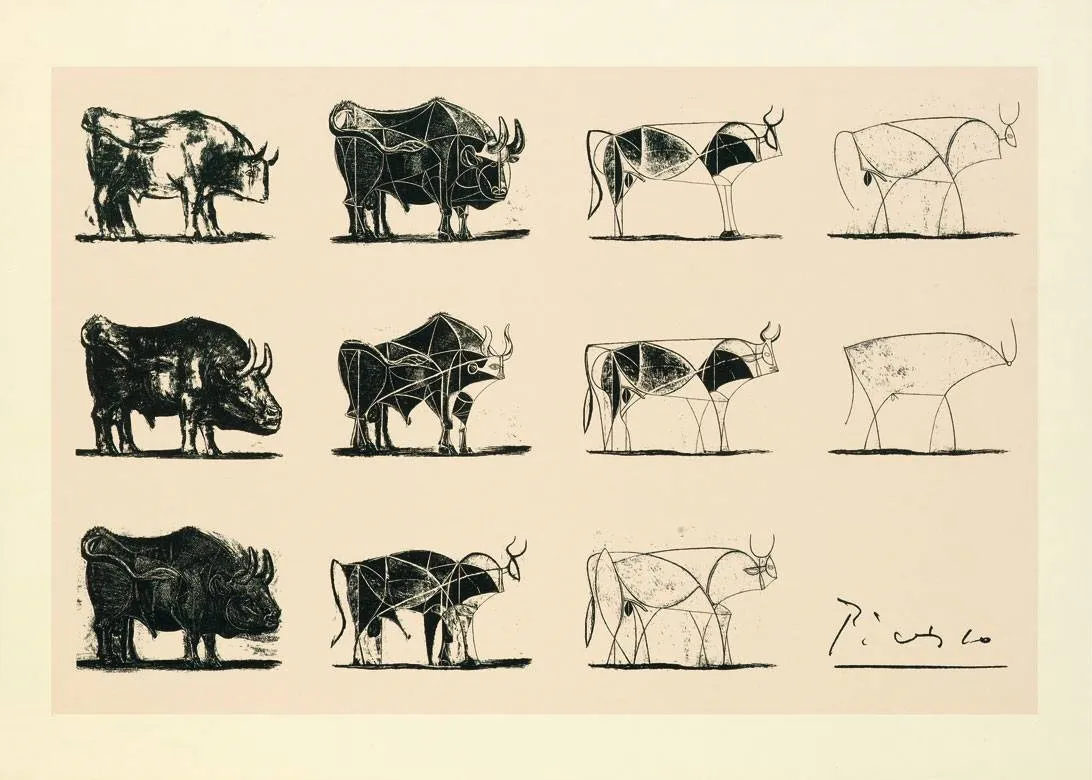
From my professional journey, I've learned the importance of discerning when a design aligns with both user needs and business goals. Take, for instance, the various "Bull" sketches; any one of them could be the solution in a given context. However, a comprehensive grasp of all influencing factors is pivotal in determining the final choice. Understanding these nuances and levers ensures that the design's outcome is both effective and purposeful.
After release, continuous measurement ensures that further iterations are data-informed, ensuring that the design remains aligned with evolving user expectations and goals.
Measure.
Analyzing user behavior with platforms is pivotal for UX design's success. These tools grant a dual perspective, highlighting both individual interactions and broad trends across our user base. By establishing a user experience baseline, we can measure, compare, and drive improvements consistently. FullStory, among other tools, is instrumental in pinpointing even subtle UX challenges, acting as a beacon for enhancing user clarity. Addressing these nuances is not just about design optimization; it's about championing a user-centric culture. Using this data, we can advocate for a more user-focused approach across the organization, ensuring that every department understands and values the importance of positive user experiences. Through this, we foster a collective commitment to meeting user needs, creating products that not only function but truly resonate.